THREE.JS examplesをいじってみた(フレネル反射透過シェーダー)
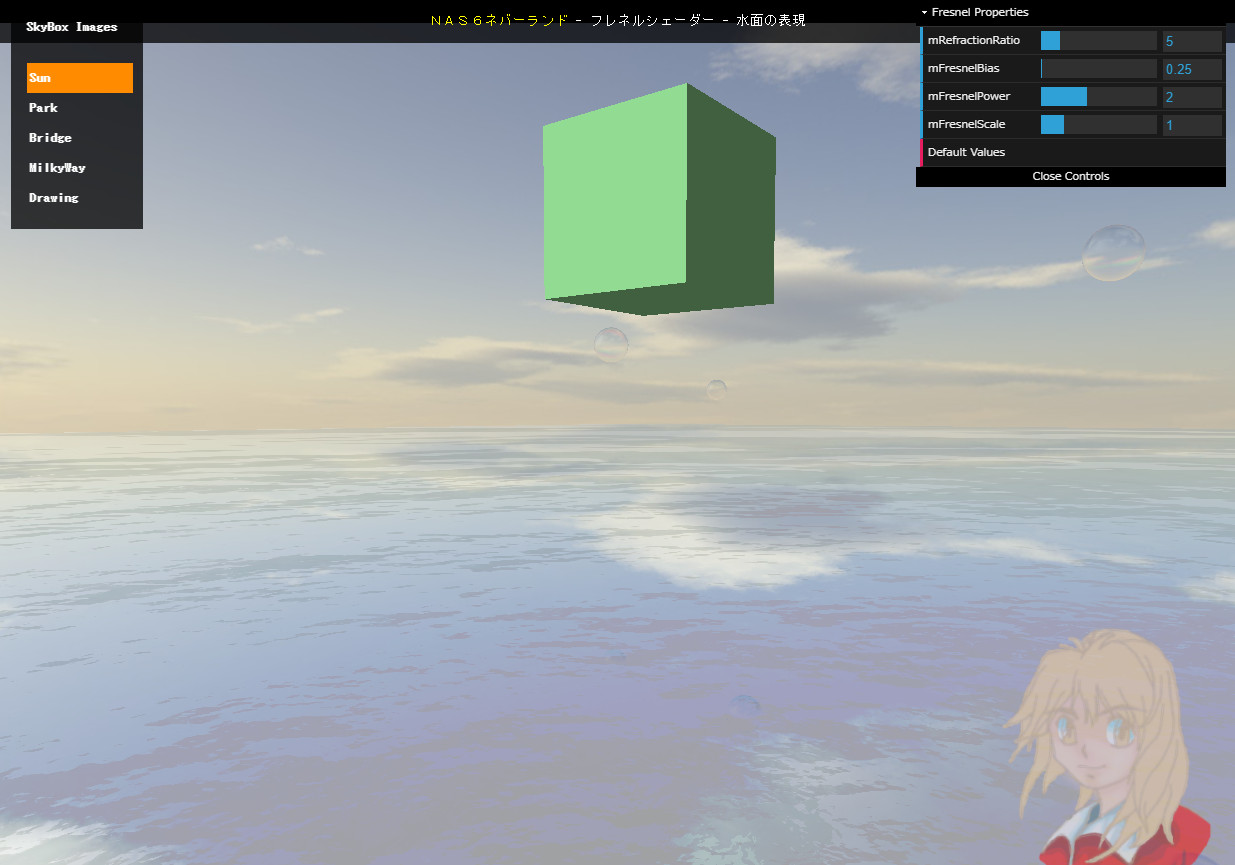
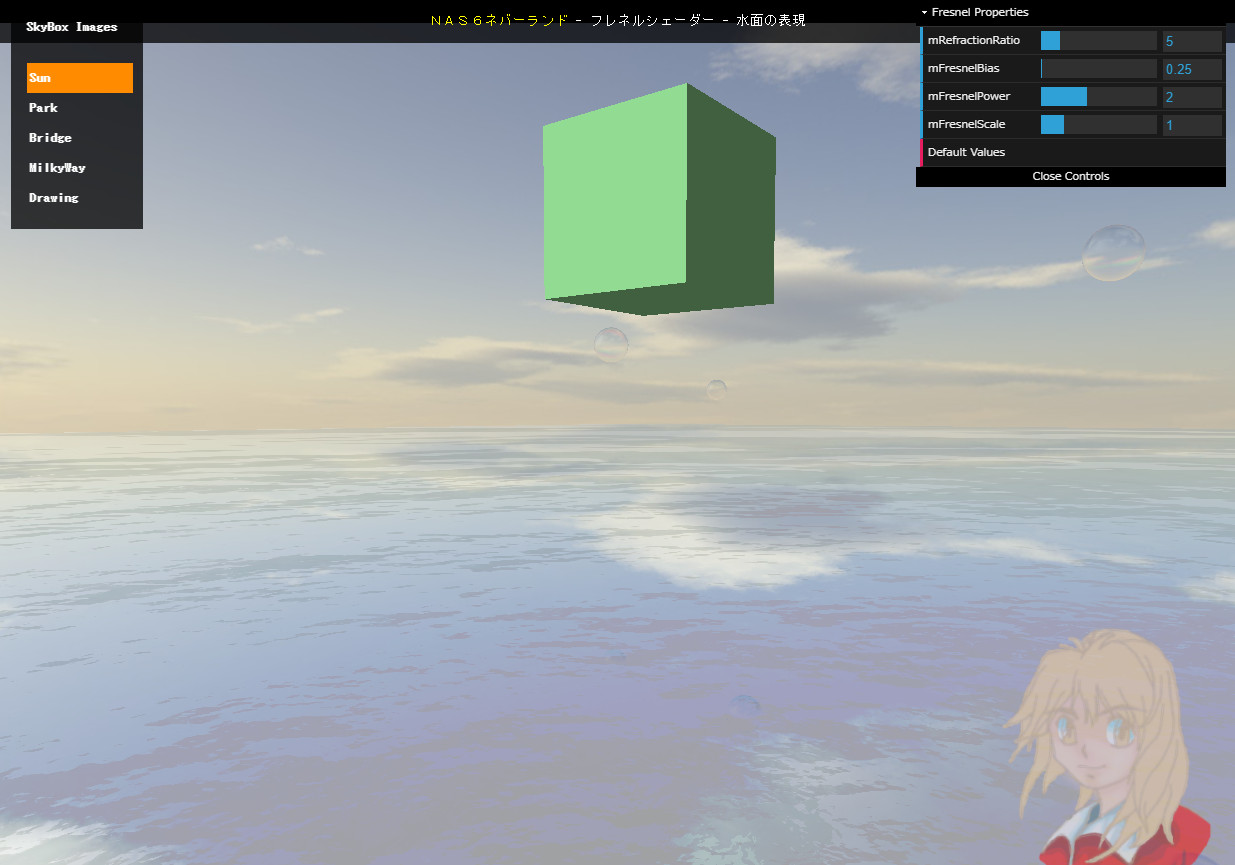
フレネルシェーダー - 水面の表現.htm
フレネルシェーダー - 水面の表現.zip

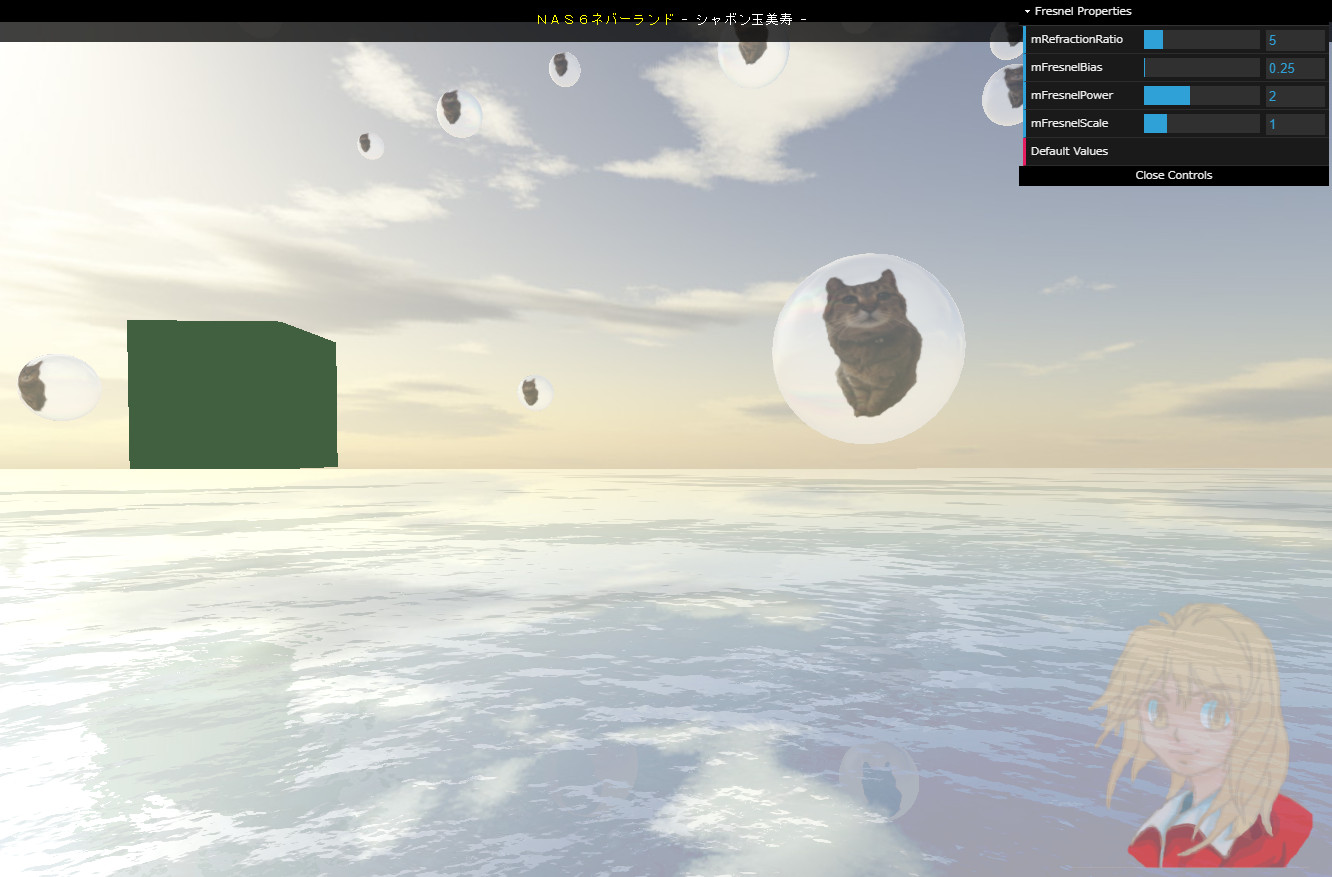
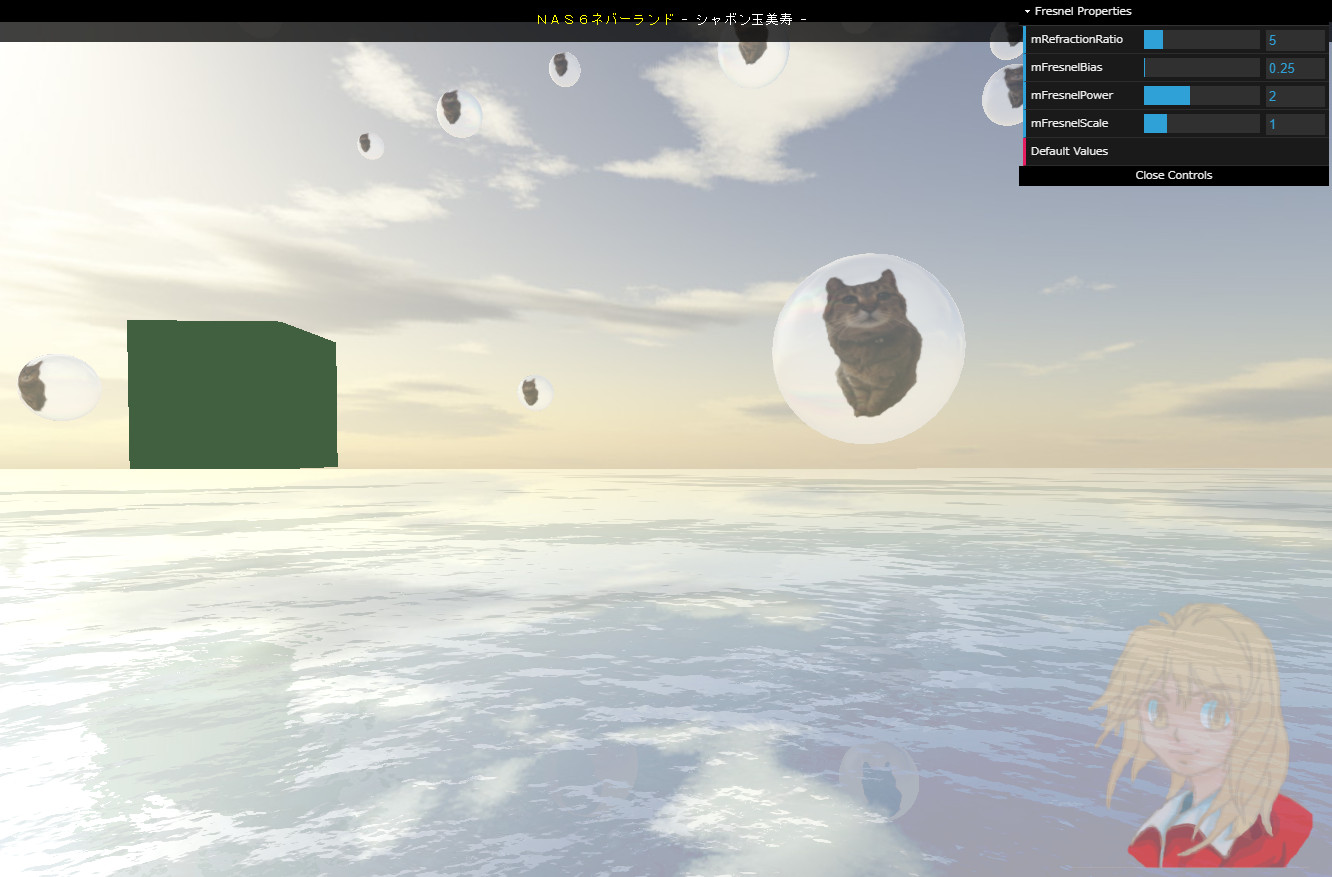
シャボン玉美寿.htm
シャボン玉美寿.zip

zipを解凍したらthreejsフォルダにthree.jsライブラリ(three.js-master.zip)
を解凍してください
HTML、JSは./WORK/javascripts/threejs/examples/
にあります
threejs/examples/webgl_materials_shaders_fresnel.html
threejs/examples/jsm/shaders/FresnelShader.js
threejs/examples/jsm/objects/Water.js
を参考にしました
フレネル反射だから透過しなければ意味ないなあと思い
いじくりまわしたところ
ShaderMaterialのオプションを
transparent: true,
opacity: 0.5,
blending: CustomBlending,
blendSrc: SrcAlphaFactor,
blendSrcAlpha: 0.5,
blendEquation: MaxEquation,
blendDst: SrcAlphaFactor,
こんな風に設定して
メッシュのオプションも
water.renderOrder = 1;
こんな感じにすればいいみたいです
WaterPlane.jsは
サンプルのWater.jsをベースにFresnelShader.js
のシェーダーを追加しました
ネットの情報はほとんどが古くて
THREEJS本家で
確かめないことには使えないから大変でした
まあ、サンプルのおかげで綺麗に水面表現ができたと思います
十何年前のPCで無理にこのシャボン玉ページ作ったら
PCが壊れた
新しくPC買ったらCPU占有率が80%オーバーから2%以下になった
技術の進化を感じました
あれれ?おらがシャボン玉アップしてから
その前までググっても検索できなかった
そっくりなのがおらのタイムスタンプよりも
前の日付付きで検索できるようになったぞ
ま、ええや
そっちのは海が半透明じゃないから
フレネルじゃないし鏡面ですわ
フレネル反射の意味を知らないやつなんだろうな
境界面に直交は透けて浅い角度だと反射するのがフレネル反射なんですよん
そのサイトのコードはおらは全然見てないよん
でもなんでいきなり検索できるようになったんだろ???
パクリくらいならどうでもいいけど
グーグル先生にフィルタリングされているとしたら萎えるわーーーTT
ググっても化石みたいな古いTHREE.JSコードしか検索されないんですが
おらだけなんか?
ネットカフェとか行く機会あったらちょっと注意してみよっと
本家と比べてたらネットの情報って古いメッシュの情報とかばっかしだから
おらが新しい情報を流そうかなぁって思ってたんだけど
フィルタリングされてるだけなら嫌だしそれはおらのせいじゃないよ
大事だからもう一度
境界面に直交は透けて浅い角度だと反射するのがフレネル反射なんですよん
でも透明メッシュはレンダリングオーダーが難しいから
普通は鏡面でやってるのよん
後はネットの情報を漁るよりも本家のサンプルに潜ったほうが習得は早いんだよん
DirectXの時からずっとおらにとって一番役に立つのは本家のサンプルなん
あーーー
こだわって作ったフレネルの透過部分を嫁さんに砂浜でしょって言われた
で、deep透明平面を水面僅か下に作って
水面のrenderOrder=2,deepのrenderOrder=1
にしたのと
あとは水面のフレネルバイアスとかプロパティも変えて
フラグメントシェーダーの
vec3 surfaceNormal = normalize( noise.xzy * vec3( 1.5, 1.0, 1.5 ) );
から
vec3 surfaceNormal = normalize( noise.xzy * vec3( 20.0, 1.0, 20.0 ) );
にして波を際立たせた
まぁ、元ゲームプログラマーだからどこ変えればいいか感覚で分かる
水面っていうのはこんな感じだろ
こんな水面表現がゲームプログラマーOBのクオリティですわ
ま、パクられたとしてもまた逆におらがパクったって言われるとしても
簡単には真似が出来ないくらいのクオリティにすればいいだけのこと
そもそもパクらせるつもりでzipまで用意してるんだしな
水面の影も反射も透過も濁りも普通にBeautifulにできたし
このくらいなら商用にも耐えられるだろ
水面の盛り上がりとか飛沫とかを実装すれば完璧なんだけど
流体物理シミュレーションだし
大変だからなぁ
SkyBoxを変えられるようにした
THREE.JSサンプルの二番煎じ 書き換えのパロディ 美味しいですね
■■■ THREE.JSプログラミング講座 ■■■
3Dプログラミング講座
NAS6LIB
THREE.JSテスト解説・THREE.JS使い方
THREE.JS examplesをいじってみた(フレネル反射透過シェーダー)

THREE.JS (半透明シェーダー)

THREE.JS 3D演算で必要な計算(具体例)★とても重要★
THREE.JS THREE-VRM をいじってみた

<<prev THREE.JSテスト解説・THREE.JS使い方 : 半透明シェーダー next>>
戻る